打造完美适配:响应式设计策略 for 无缝跨设备体验
在当今数字化的时代,用户与各种设备紧密相连。为了实现真正无缝的跨设备体验,响应式设计策略成为关键所在。
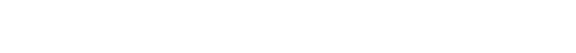
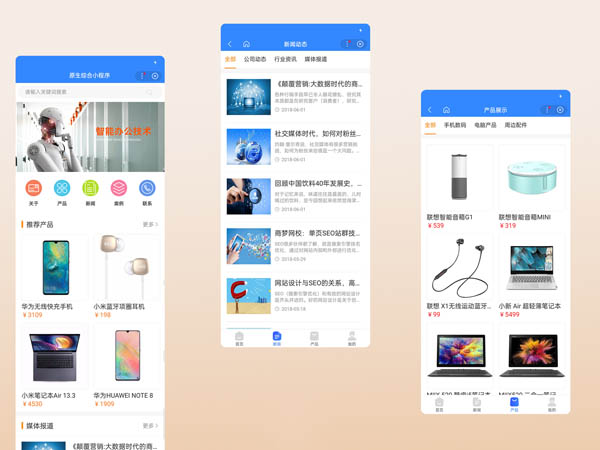
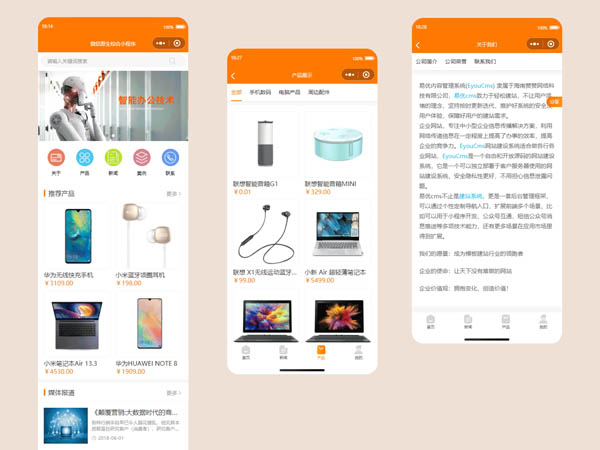
打造完美适配,意味着我们要精心雕琢每一个细节。从布局的灵活性到元素的自适应调整,响应式设计确保无论用户是通过智能手机、平板电脑还是台式电脑访问,界面都能呈现出最佳状态。
通过智能的媒体查询和灵活的网格系统,我们能让页面内容根据不同设备的屏幕尺寸和特性进行动态重构。图片自动缩放,文字排版恰到好处,交互元素始终易于操作。
这种策略不仅关乎视觉呈现,更是对用户体验的极致追求。它消除了设备差异带来的障碍,让用户在任何时候、任何地点、任何设备上都能享受到连贯、流畅且一致的体验。
响应式设计,是连接数字世界的桥梁,是开启无缝跨设备体验之门的钥匙。它让我们的数字产品在多元的设备生态中绽放光芒,为用户带来无与伦比的便利与愉悦。
为了打造完美适配的响应式设计,实现无缝跨设备体验,以下是一些关键的策略和技巧:
- 流式布局:页面需要能够适应当前视口的宽度(甚至高度)。对于需要适配视口的元素,建议使用百分比(%)、视口高度单位(vh)、视口宽度单位(vw)等相对单位,而不是像素(px)。此外,使用
max-width取代width可以确保元素在屏幕过大时不会过度扩展。 - 响应式单位:对于大部分长度,建议使用
rem单位取代px,因为rem是相对于根元素(通常是<html>)的字体大小,这可以简化整个布局的自动缩放。 - 灵活的图像:默认情况下,改变视口大小时,图片不会自动缩放。因此,建议使用百分比单位设置图片的大小,并配合
max-width使用,以确保图片在不同设备上都能完美显示。此外,为不同尺寸的屏幕提供不同分辨率的图片也是一种有效的优化策略。 - 媒体查询:媒体查询是响应式设计的关键技术之一。它允许你在特定的视口尺寸下应用特定的CSS样式(特定的视口尺寸被称为断点)。通过媒体查询,你可以实现不同屏幕尺寸下的布局变化,从而确保网站在各种终端上都能完美呈现。
- 弹性布局与流式网格:响应式网站的布局应该是弹性的,能够根据设备的尺寸和分辨率自动调整布局和排版。采用流式网格可以让网站内容随着屏幕尺寸的变化而自适应,确保在不同设备上都能够完美呈现。
- 简化HTML结构:在Responsive布局中,应尽量减少无关紧要的
div、内联元素、js或flash的使用,避免使用绝对定位和浮动样式,并摒弃任何冗余结构。保持HTML简单干净,有助于更好地实现响应式设计。 - 重置样式:使用
reset.css或类似的样式重置文件可以消除浏览器之间的默认样式差异,为响应式设计提供一个更干净的起点。 - 语义化标签:使用HTML5的语义化标签(如
<header>、<footer>、<article>等)可以提高页面的可访问性和可维护性,同时也有助于搜索引擎优化(SEO)。 - 移动端优先:在设计响应式网站时,可以优先考虑移动端的布局和样式,然后使用媒体查询逐步增加屏幕尺寸的样式。这种移动端优先的策略有助于确保网站在移动设备上的良好表现,并随着屏幕尺寸的增加而逐渐丰富内容。
- 测试与调整:最后但同样重要的是,要在各种设备和屏幕尺寸上进行测试和调整。使用真实设备和模拟器进行测试可以确保你的响应式设计在各种情况下都能完美呈现。
通过遵循这些策略和技巧,你可以打造出完美适配的响应式设计,为用户提供无缝跨设备体验。
让我们以响应式设计为基石,构建起适配各种设备的完美体验,引领用户步入一个更加智能、便捷的数字未来。
资讯 观察行业视觉,用专业的角度,讲出你们的心声。
I NEED YOUR SERVICE
我需要建站
*请认真填写需求信息,我们会在24小时内与您取得联系。- 微信
-

添加微信
-
- 18210170187
18210170187
- 手机
18288623947
- 返回顶部
TOP